Rebuild Part 1 : Table of Contents + Running Tests
Hey! Just so you know, this article is over 2 years old. Some of the information in it might be outdated, so take it with a grain of salt. I'm not saying it's not worth a read, but don't take everything in it as gospel. If you're curious about something, it never hurts to double-check with a more up-to-date source!
Welcome to my 10 part series of posts on how I improved the performance of my website, in this post I will be covering a table of contents on what to expect. As well as this I will be providing a list of tests that I have carried out to show a comparison at the end in what has transpired. In summary, this web page acts as a front page and table of contents for what should be an interesting series of posts (if you are interested in network performance). I will be aiming to minimise the number of requests made by my website and reduce the file size of any requests that execute.
Table of Contents
#- Rebuild Part 1: Table of Contents + Running Tests
- Rebuild Part 2: Goals + Agenda
- Rebuild Part 3: Setting up a blank canvas
- Rebuild Part 4: Plugins
- Rebuild Part 5: Automation
- Rebuild Part 6: Mobile First
- Rebuild Part 7: Laptops and PCs
- Rebuild Part 8: Cross Compatible
- Rebuild Part 9: Tests and Comparison
- Rebuild Part 10: Going Live!
Network Speed Tests
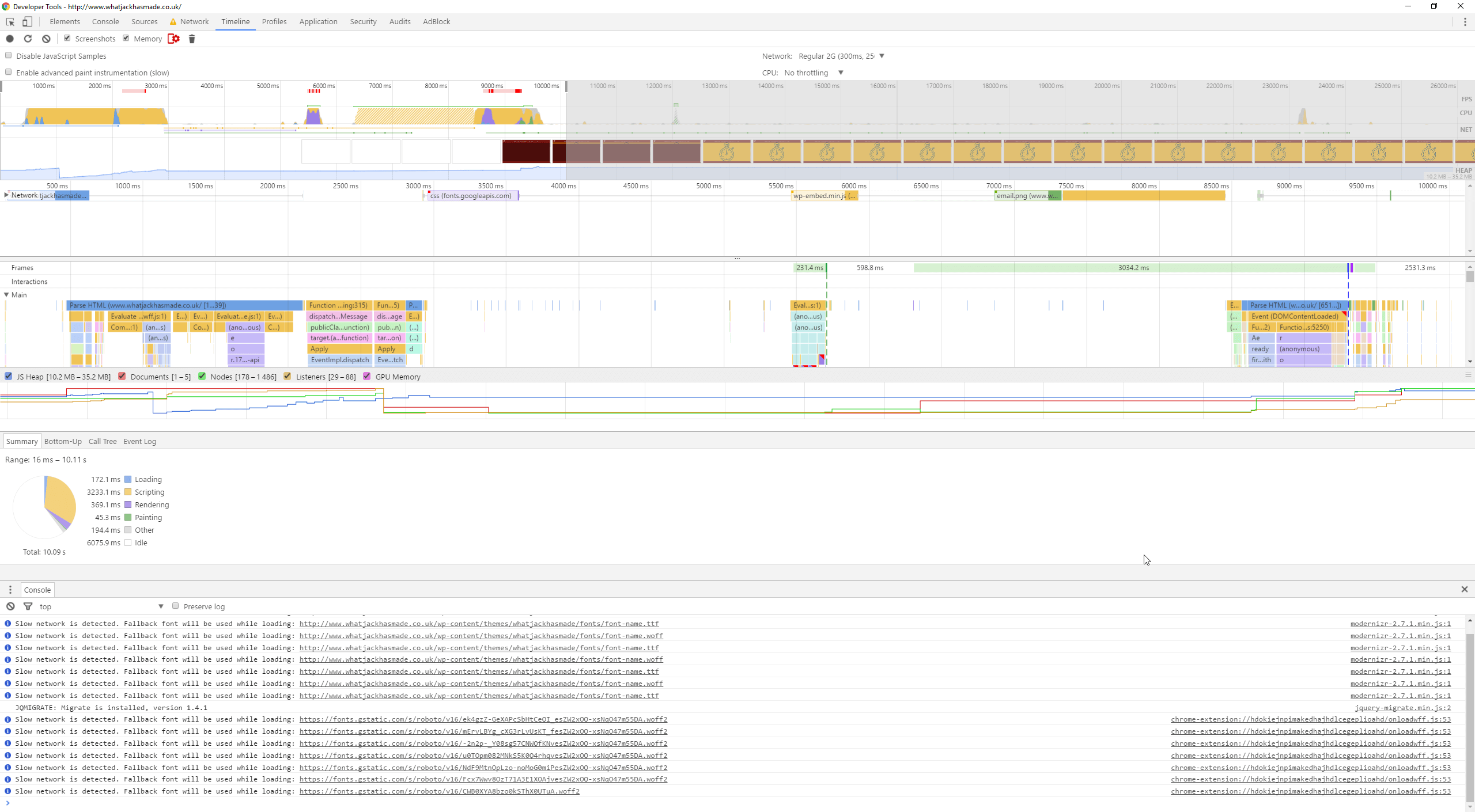
#Regular 2G Network
#- First meaningful paint - 5 seconds
- Fully loaded - 10.09 seconds

3G Network
#- First meaningful paint - 3.2 seconds
- Fully loaded - 6.4 seconds
Wi-Fi Network
#- First meaningful paint - 3 seconds
- Fully loaded - 4.66 seconds
Wi-Fi Network - No Javascript
#- First meaningful paint - 1.6 seconds
- Fully loaded - 2.8 seconds