Rebuild Part 3: Setting up a blank canvas
Hey! Just so you know, this article is over 2 years old. Some of the information in it might be outdated, so take it with a grain of salt. I'm not saying it's not worth a read, but don't take everything in it as gospel. If you're curious about something, it never hurts to double-check with a more up-to-date source!
When I start any project, I like to have a blank canvas from which I can build upon. The rebuild of my personal website was no exception; I began by downloading a Wordpress theme template which I use for the majority of my sites.
Theme of Choice
#The template I use is titled "HTML 5 Blank: Wordpress Theme" and can be downloaded from https://html5blank.com/. If you want to learn more in regards to the specific features, it includes then head over to the GitHub repository at https://github.com/toddmotto/html5blank. With the theme downloaded, I did the usual setup process that I find myself doing with theme developments. The process included updating the readme file, theme screenshot and theme details (author, website, etc.). Usually, with the theme configured to my liking, I would begin immediately coding the theme with styles, component placements and scraping out any of the templates which are unrequired such as post dates, etc.
Javascript Requests
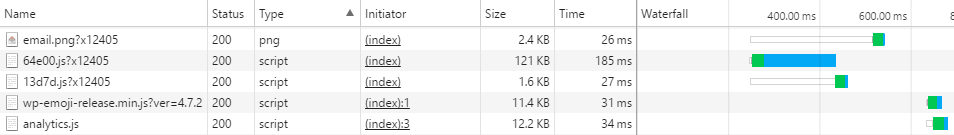
#However, as I am trying to reach maximum performance I wanted to examine instead how I could minimise the number of Javascript requests made. If you have checked out the repository for the HTML 5 Blank theme, you will see there are some features included that aim to benefit the developer (Modernizr, Conditionizr, CDN for jQuery, etc.). Now while these features can be beneficial for a large portion of projects, especially those where a developer includes experimental CSS and HTML features, they can be redundant if the website does not utilise the scripts and therefore becomes an unreasonable burden on the number of requests made by the site.  To prevent any of these JavaScript requests, I first removed the request itself from within the function.php file. The scripts requested were as follows -
To prevent any of these JavaScript requests, I first removed the request itself from within the function.php file. The scripts requested were as follows -
- jQuery v1.12.4
- jQuery Migrate v1.4.1
- Conditionizr v4.3.0
- Modernizr
- Analytics (Google)
- wp-emoji.min.js
- comment-reply.js
That's 7 requests being made to my website, every time someone views one of my posts!
Removing Javascript
#Removing jQuery, jQuery Migrate, Conditionizr and Modernizr
#To rid my website of jQuery and cross browser support scripts, I first had to remove all of the code in the function html5blank_header_scripts(), I also had to make sure to remove the call to the function with the functions.php file too.
Code
#Source
#https://crunchify.com/how-to-disable-auto-embed-script-for-wordpress-4-4-wp-embed-min-js/
Disable Analytics
#In the footer.php file, there was a script template which allowed for the inclusion of my analytic details. As I did not want to track analytics, due to the website being a place of expression and not recognition, I simply remove the code found in the script at .
Removing WP Emoji
#My website was not built for Emoji support, making a request to allow for emojis was completely pointless and therefore I removed the request for support.
Code
#Source
#https://www.denisbouquet.com/remove-wordpress-emoji-code/
Removing Comment Reply
#As I did not want to support comment replies on my website, I discarded the request for `comment-reply.min.js'using the code found below.
Code
#Source
#https://www.wpfaster.org/code/how-to-remove-comment-reply-min-js-file-wordpress
Conclusion
#Now my website was free of Javascript; I was ready to move on to phase 4 which was to analyse the existing plugins and review whether or not they were necessary on my live website. Check out Rebuild Part 4: Plugins.