Rebuild Part 9: Tests and Comparison
Hey! Just so you know, this article is over 2 years old. Some of the information in it might be outdated, so take it with a grain of salt. I'm not saying it's not worth a read, but don't take everything in it as gospel. If you're curious about something, it never hurts to double-check with a more up-to-date source!
Before I run the test of my website rebuild and compare it against the original tests, I would first like to reflect on what the original goal of this project was.
Network Performance Goal
#I will achieve a 3-seconds load speed on a 3G network for the front page of my website. I will measure the performance of the site using network analysing tools that are part of the Developer Tools in Google Chrome. After achieving an emulated result of 3-seconds load speed, I will then explore avenues available to me in recording load times for physical devices that I have available. Meeting a 3-seconds loading time is shown to improve user emotions towards a website, and ensure that visitors have a better experience. This goal will be complete between the 4th of May and the 15th of June.
Current Results
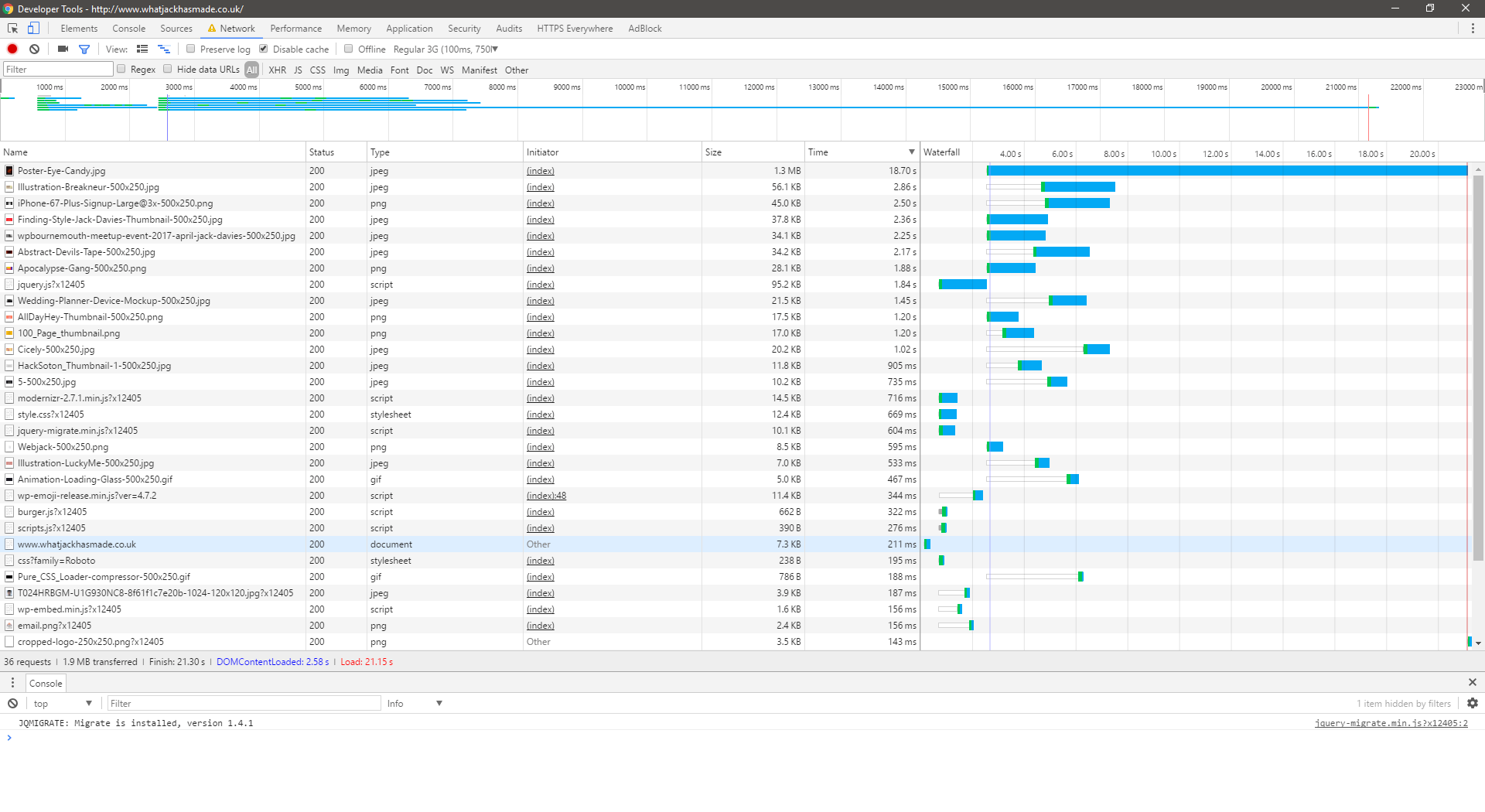
#Before minimising the number of requests and overall file size of the website, the original site from a live server was performing worse than I'd expect from an average internet site. The site was taking 21.30s to load every request! In total there were 1.9MB's loading for the homepage.
Rebuild Results
#The new website has removed a significant number of requests, as well as introducing new SVG icons to the footer in the form of a single file (will discuss that further in a future post). The website is now taking 991ms to load and render all of the content on the homepage. That is just under a second. The overall file size is 23.8KB, almost half of which is being taken up by the CSS file.
Moving Forward
#Now that I have minimised the loading time for my website on a 3G network, it is time to look at how I can tweak the current design to include a more aesthetically pleasing design. Any modifications I make now to a theme and the project will be scrutinised to ensure I am not adding unrequired requests or large files.
Conclusion
#Success! The website now loads in under 3 seconds, in fact, I ran some tests and it loads in under 3 seconds on a 2G network! I've learnt a tonne from the whole process and will be thinking about performance from the beginning of any website development moving forward. As I have pointed out in previous posts from this series, the new website is not an amazingly beautiful website to view on mobile. It has however achieved the goal of the series, and in my eyes is a success. That's it I suppose? Not really sure how to end the series! I do have another post on getting my website live and tweaking the configuration, you can find that by heading over to Rebuild Part 10: Going live!