How to enable WebP in WordPress
Hey! Just so you know, this article is over 2 years old. Some of the information in it might be outdated, so take it with a grain of salt. I'm not saying it's not worth a read, but don't take everything in it as gospel. If you're curious about something, it never hurts to double-check with a more up-to-date source!
Introduction
# Now if you've read that post, you'll understand why it is counter-intuitive not to include the image file type in your projects. Not only will you be saving server space, bandwidth usage, lowering page speed but you'll also be incentivizing the need for support to browser developers. As I mention in my post introducing WebP, the cross-browser support is what is holding it back. Originally being developed by Google, it has had a long history of support given by Google Chrome. Although Google Chrome dominates the market, there still isn't enough support to warrant disposing of JPG, PNG or GIF images in favour of WebP.
Now if you've read that post, you'll understand why it is counter-intuitive not to include the image file type in your projects. Not only will you be saving server space, bandwidth usage, lowering page speed but you'll also be incentivizing the need for support to browser developers. As I mention in my post introducing WebP, the cross-browser support is what is holding it back. Originally being developed by Google, it has had a long history of support given by Google Chrome. Although Google Chrome dominates the market, there still isn't enough support to warrant disposing of JPG, PNG or GIF images in favour of WebP.Getting WebP to work safely across browsers
#The current cross browser support available as of writing this blog is 73.7%. Now while that may seem impressive, you are still losing out on ¼ browsers having support. So, what can we do to insert a WebP image into our website safely?
The
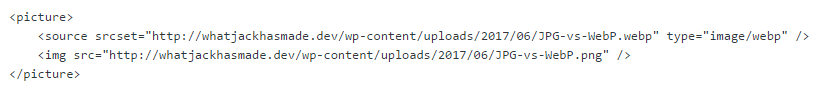
#The picture element has shown to me as a developer an important methodology called adaptive design (not to be mistaken for responsive design). Adaptive design is the concept of changing the contents of a website based on several factors such as browser size or support. Support is the primary factor we are going to look at. With the following code, I can insert a standard HTML image, with a new source image being applied to the original image element.
Seems simple, right? Well, that's all you need to get started with WebP! The way this code works is by creating the image HTML element with the 100% supported file format of PNG and then using the picture source element we can swap out the PNG for the WebP when the WebP loads. If the image is not supported or cannot be loaded/accessed, then it will default back to PNG. But wait! Hold up, how much support is there for this
Fallbacks on Fallbacks
#So, you've included the element that we specified in the
element.
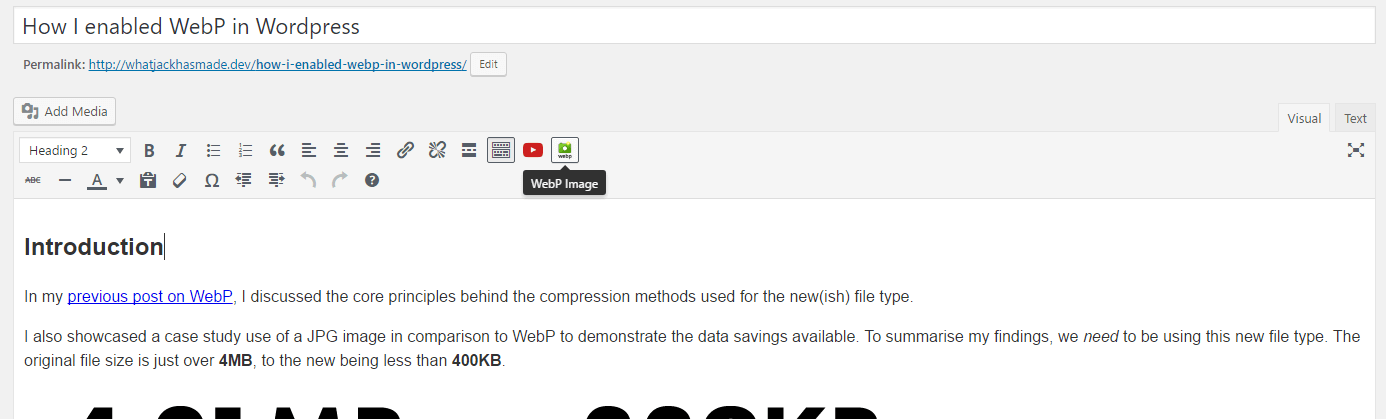
WordPress Editor
#WordPress is my favourite CMS for various reasons. Out of the box WordPress however, does not support the uploading of WebP files. Thankfully with a code snippet, I stole from an existing project which enables SVG, I was able to enable WebP. The following code snippet can be found below -
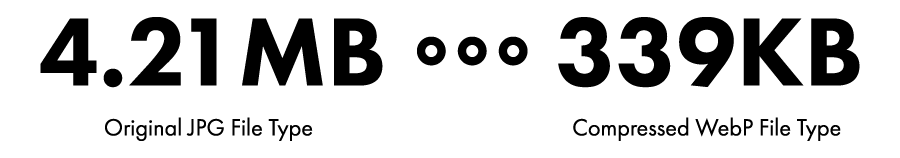
So WebP is a verified upload time for the WordPress media library uploader and browser. You can't view the thumbnail preview, so I suggest keeping the names of your files consistent with only the file type changing. Remember, we need to upload the JPG still. Now, moving on, the WordPress editor, although minimal and user-friendly doesn't support the inclusion of the WebP image with a fallback. The exclusion of inserting the new image type is where my new plugin comes in handy!
WJHM-MCE
#I've always thought to myself, hey why can't I just build a component that can be included with a couple of clicks and not be coded every time. I mean, isn't that the whole point of reusable and consistent code? Keeping everything in order, no room for human error. This is where my new plugin WJHM-MCE comes into the article.
JackDaviesWork/WJHM-MCEWJHM-MCE - A plugin that allows for custom MCE buttons for the use with any WordPress theme.
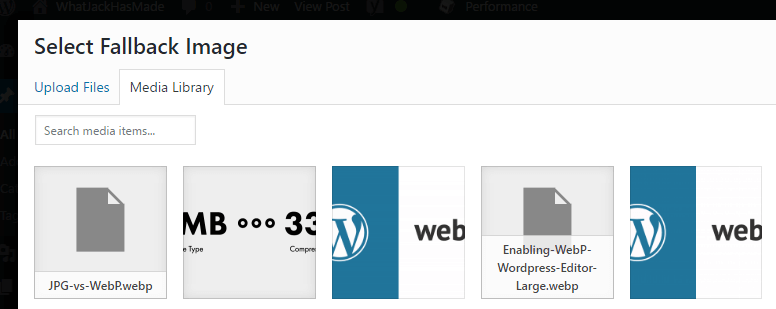
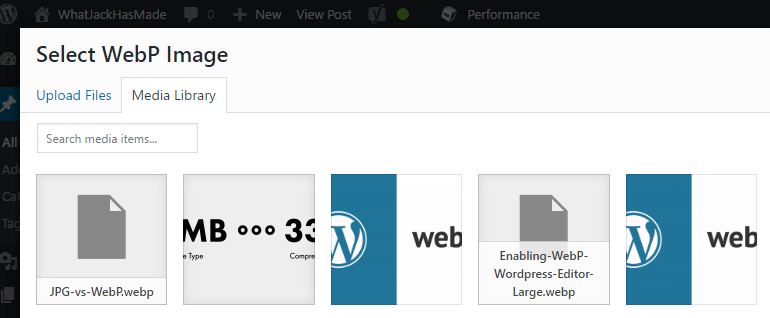
 So, I have my plugin activated, and I now have a new custom MCE editor button. When I press the button, I am met with a media library picker window to select the WebP image file I want to insert, followed by another window to pick a fall-back image.
So, I have my plugin activated, and I now have a new custom MCE editor button. When I press the button, I am met with a media library picker window to select the WebP image file I want to insert, followed by another window to pick a fall-back image. 
 Now if we examine the code generated.
Now if we examine the code generated.  Hey! Presto, it works!
Hey! Presto, it works!Conclusion
#I am still in shock and awe at the presence of this new image file type. The benefits the image provides, and with the amount of fallback support there is available for cross browser compatibility, there is no excuse not to be using this image type. One issue I am currently still met with on WordPress I the capability to crop and edit WebP images uploaded. When I insert the image into a new post or article, I may want to display a medium sized thumbnail of the picture. As expected WordPress doesn't allow for cropping or editing for a file type that it doesn't support out of the box. Oh, and one last thing if you hadn't already guessed. All of the images included in the body of this article are WebP images with PNG or JPG fallbacks!